Scale Screen Concepts
Back to index...
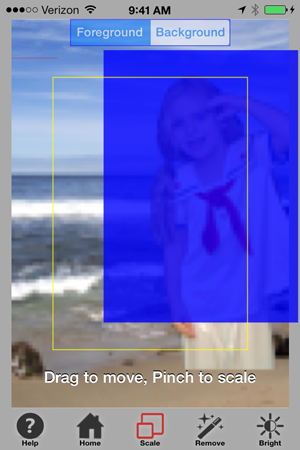
The scale screen is used to scale and move the foreground and background images. To show the effects of scaling the app must completely reload and recompute the entire image. This process is quite slow even for the low resolution preview image. So while direct feedback is given it takes so long that it is hard to tell what is happening. To solve this problem the scale screen puts up a control that shows the scaling. The empty yellow box shows the dimensions of the output image while the blue box shows the placement and scaling of the foreground image. If you would like to scale the background image then click the background button and the scaling box will chage to red and show the scaling of the background image.

Controls:
Foreground/Background Buttons - this button selects the foreground or background image for scaling
Scale Control- this control with show itself when you try to move the image or scale it with a pinching motion